主要介绍了uni-app微信小程序登录授权的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
”uni-app小程序登录授权 uni-app小程序登录“ 的搜索结果
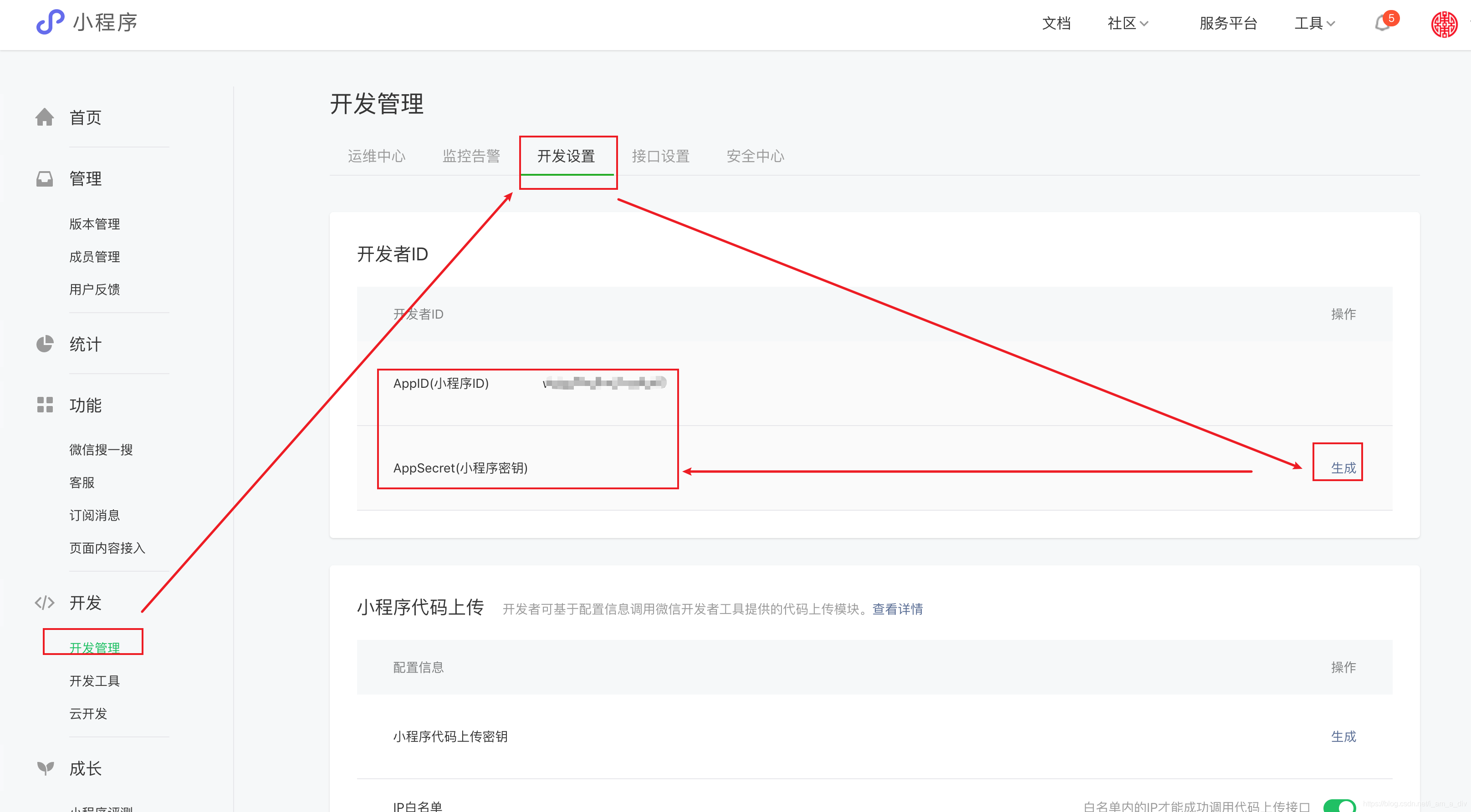
第一步: 获取code <button class='bottom' type='primary' open-type="getUserInfo" ...授权微信</button> uni.getUserInfo({ provider: 'weixin', success: infoRes => { this.userInfo.
使用HBuilderX开发登录实例。我的博客主页:https://blog.csdn.net/k571039838k?orderby=UpdateTime
-- 蓝色简洁登录页面 --> <template> <view class="t-login"> <!-- 页面装饰图片 --> <image class="img-a" src="https://zhoukaiwen.com/img/loginImg/2.png"></image> &...
【代码】uni-app 微信小程序之好看的ui登录页面(五)
根目录uni_modules目录下增加uni-icons、uni-scss。
到此这篇关于微信小程序使用uni-app开发小程序及部分功能实现的文章就介绍到这了,更多相关微信小程序用uni-app开发小程序内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
uniapp微信小程序+App 自定义顶部导航
uni-app小程序授权登录流程
最近在使用uni-app写H5移动端...查阅uni-app发现关于上传图片,uni-file-picker文件上传,uni.chooseImage,uni.uni.uploadFile它和pc端原理差不多,都是file对象上传,PC端是通过new file对象,uni-app是直接提供了。
例如在match-media组件中放置一个侧边栏,媒体查询规则设置为宽屏才显示,...指定类目的小程序才能使用(用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
uni-app微信小程序获取手机号实现授权一键登录(复制即用,js完成敏感数据的对称解密,无需走服务端处理),本文章有对接口、参数、返回值具体的讲解。
实现微信小程序的一键登录功能,需要用到button组件中的open-type开放能力 <button type="default" open-type="getUserInfo" @getuserinfo="wxLogin">一键登录微信小程序</button> 在methods中定义...
uniapp是DCloud公司于2012年开始研发的能够一次代码开发,生成H5、小程序(微信、支付宝、百度、华为等)、APP等应用的技术的统称,开发工具是HBuilderX,功能非常强大,由此引申出许多技术社区与生态环境。...
这个专栏主要是分享和介绍从零到一学习和使用的 uni-app 的笔记和个人经验。通过个人的学习经验和工作经验来给大家分享关于 uni-app 开发的技巧,以及快速入门的诀窍等等。
希望这篇博客能给你在微信小程序原生框架迁移到Uni-App的过程中提供一些有用的信息和建议。作者:默语日期:2023-08-31标签:#微信小程序 #Uni-App #代码迁移点击下方名片,加入IT技术核心学习团队。一起探索科技的...
uni-app实现一键登录思路如下: 1、通过 button 标签获取用户信息 2、调用 uni.login 方法,获取到 code 3、将 code chuan'di'dao'hou'tai
大家好,今天和大家分享一下如何在uni-app中实现简单的登录注册功能。首先你需要掌握一下知识点:1.网络请求 uni.request2.页面跳转,页面传参 uni.navigateTo3.本地缓存 uni.setStorageSync, uni.getStorageSync...
uni-app 小程序双击事 目前uni-app view标签不支持双击事件,下面自定义双击事件: // A code block <view @click="handClick(index)"></view> data(){ return { lastTapTimeoutFunc:null, ...
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地